Ukázky kódu v HTML - Návod
V tomto návodu se dočtete jak pracovat s aplikací na psaní ukázek kódu, kterou jsem vytvořil. Díky této aplikaci budete ukázky kódu psát rychleji a snadněji než kdybyste je psali přímo v HTML. Aplikace sice obsahuje pár menších chyb na které možná při jejím používání narazíte, ale rozhodně je to lepší než nic. Je to lepší než psát ukázky kódu v HTML kódu, jak jsem to dělal já než jsem vytvořil tuto aplikaci. Pokud se chcete podívat kolik ukázek kódu jsem před vytvořením této aplikace napsal, tak můžete na těchto stránkách o preprocesoru LESS nebo na stránkách o programování her v JavaScriptu.
Uspořádání boxů
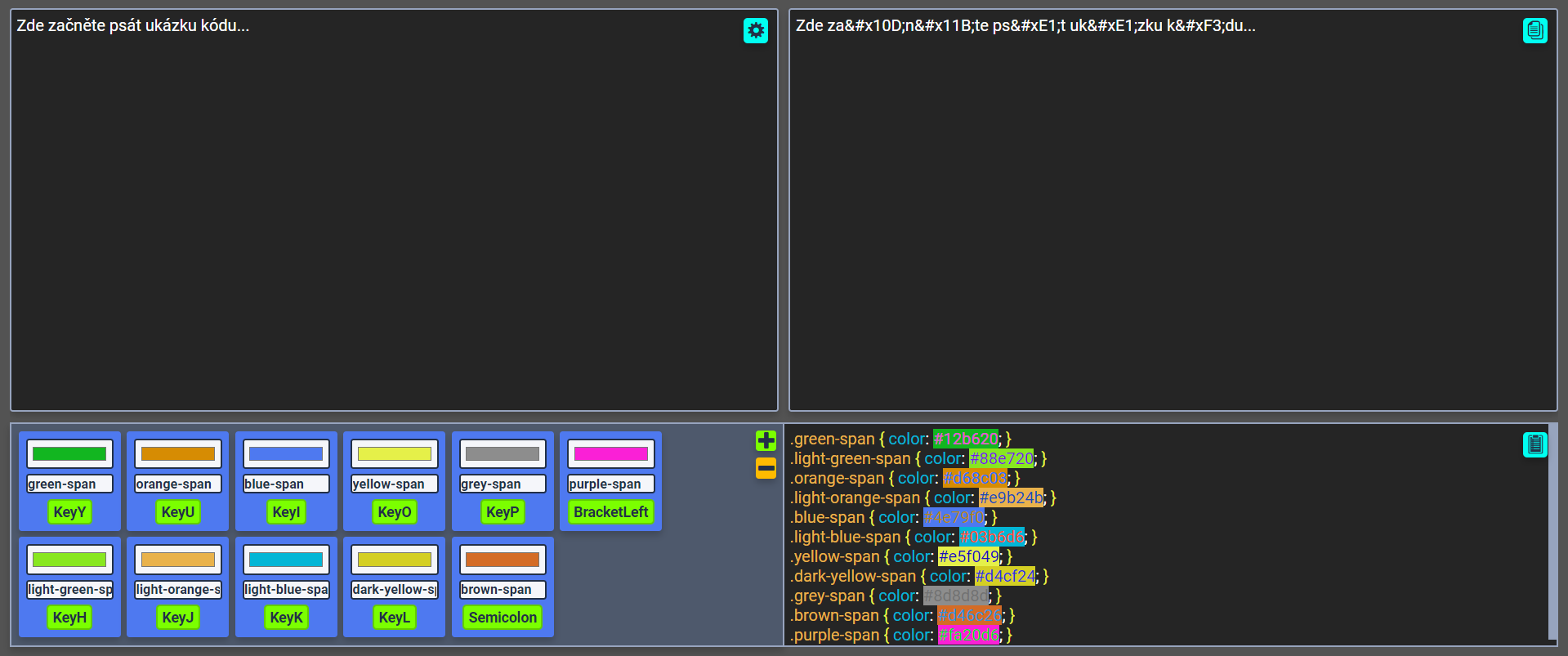
Aplikace obsahuje čtyři boxy. Do prvního boxu, který je vlevo nahoře píšeme ukázku kódu, takže si do něj můžeme kliknout a psát. Druhý box, který se nachází vpravo nahoře obsahuje HTML kód, který se generuje podle toho co píšeme do prvního boxu. Tento box obsahuje vpravo nahoře tlačítko na zkopírování kódu, takže když naši ukázku dopíšeme, tak můžeme na toto tlačítko kliknout a kód se nám zkopíruje do schránky. Další box se nachází vlevo dole a obsahuje barvy, které pro psaní kódu používáme. Poslední box se nachází vpravo dole a ten obsahuje CSS kód s barvami, které vytváříme v boxu vedle.

Box pro psání ukázky kódu
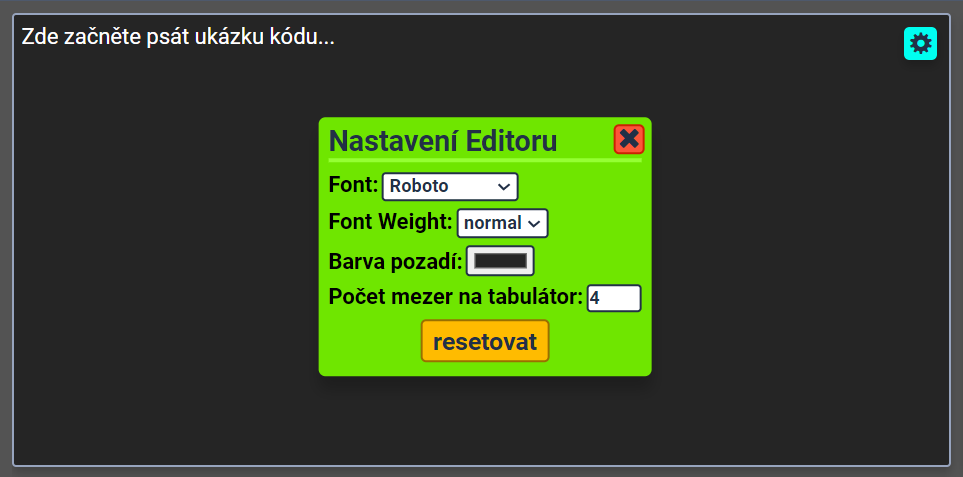
Levý horní box slouží pro psaní ukázky kódu. Jednoduše si do něj můžeme kliknout a začít psát. V pravé horní části se nachází tlačítko na které když klikneme, otevře se nám menu ve kterém si můžeme trochu poupravit vzhled boxu a také nastavit kolik mezer bude přidávat tabulátor. Defaultně se při stisku tabulátoru přidávají 4 mezery. Tuto hodnotu můžeme změnit maximálně na 20 a minimálně na 1 mezeru. Pokud v těchto nastaveních něco změníte, tak to zůstane uložené ve vašem prohlížeči i po obnovení stránky. Pokud budete chtít u všech nastavení nastavit hodnoty jaké měli na začátku, tak můžete kliknout na tlačítko resetovat.

Box s HTML kódem
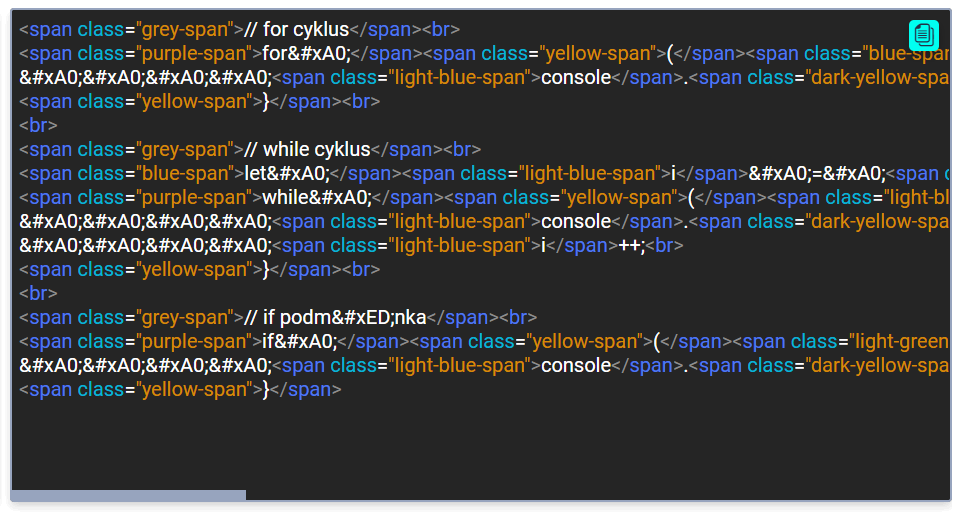
Pravý horní box obsahuje HTML kód, který se generuje podle textu boxu ve kterém píšeme ukázku kódu. V jeho pravém horním rohu se nachází tlačítko na které když klikneme, tak se nám zkopíruje vygenerovaný HTML kód do schránky a můžeme jej vložit na naši vlastní stránku. (TADY TO NEFUNGUJE - je k tomu potřeba HTTPS)

Box s barvami
Levý dolní box obsahuje barvy, které při psaní ukázky kódu používáme. Defaultně tento box obsahuje 10 barev, ale můžeme si sem nějaké barvy také přidat, slouží k tomu zelené tlačítko které se nachází vpravo nahoře. Hned pod ním se nachází oranžové tlačítko, které naopak slouží k odstranění barvy. Předtím bychom si ale barvu, kterou chceme odstranit museli vybrat kliknutím na ni. Tím jsme se dostali k výběru barev. Pokud na nějakou barvu klikneme, tak se nám vybere a když potom budeme psát ukázku kódu, bude mít napsaný text stejnou barvu jako vybraná barva. Vybírání barvy pomocí tlačítka myši ale samozřejmě není úplně nejrychlejší, proto můžeme jednotlivým barvám přiřadit klávesové zkratky. Každá barva obsahuje ve svém boxu dole tlačítko na které když klikneme, tak následně můžeme na klávesnici stisknout nějakou klávesu a přiřadit tak zkratku. Když potom barvu budeme chtít vybrat, tak můžeme namísto klikání myší stisknout Ctrl + klávesu, kterou jsme barvě přiřadili. Každá barva má ve svém boxu také jméno, které značí jak se jmenuje třída, kterou přidáváme span elementu, když potřebujeme obarvit část textu v kódu. Pokud v tomto boxu nějaké barvy přidáme, odebereme nebo změníme, tak to tak zůstane i po obnovení stránky, ukládá se to do našeho prohlížeči. Pokud bychom to chtěli obnovit do původního stavu, tak to jde, ale nedělá se to v tomto boxu ale v boxu s CSS kódem.

Box s CSS kódem
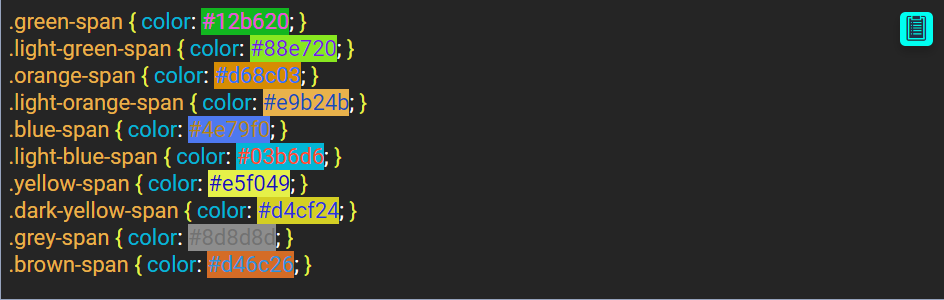
Pravý dolní box obsahuje CSS kód, který se generuje podle barev, které přidáváme v boxu s barvami. V pravé horní části tohoto boxu se nachází tlačítko, na které když klikneme, můžeme vložit CSS kód a vygenerovat podle něj barvy. Pokud tedy máme rozdělaný nějaký projekt ve kterém používáme nějaké specifické barvy, tak můžeme namísto jejich ručního vytváření v boxu s barvami jen vložit CSS kód a barvy se vygenerují podle něj. Je ale nutno podotknout že občas to nemusí fungovat úplně stoprocentně a nesmíme používat komentáře. Pokud tam ale vložíte kód, který obsahuje jen selektory s nastavením barev, mělo by to fungovat v pořádku. Jako selektory aplikace bere jen třídy, ostatní ignoruje nebo barvy nevygeneruje vůbec a napíše že se vygenerování barev nezdařilo.

Jak na HTML stránce zobrazovat ukázky kódu
Když budeme na naší stránce chtít ukázku kódu, kterou jsme si vytvořili zobrazit, můžeme si pro ni vytvořit nějaký box (div) kam ji vložíme. Tento box bychom ale měli nějak vhodně nastylovat. Pokud ukázka kódu přesáhne hranici boxu, neměl by se zalomit text, ale spíš by se měl text schovat a objevit se posuvník, který nám umožní si obsah celého boxu prohlédnou i když třeba celá ukázka nejde vidět. Následující ukázka kódu ukazuje jak bychom mohli takový box nastylovat.
.code-box {
// zakážeme zalamování textu
white-space: nowrap;
// při přetečení textu zobrazíme posuvník
overflow-x: auto;
// nějak dále nastylujeme
background-color: #252525;
color: #000000;
padding: .5rem;
font-size: 1.6rem;
}
<div class="code-box">
sem vložíme vygenerovaný kód
</div>